Are you a good writer or tutorial maker?
The MyPaint User Manual needs to be improved and completed for the 1.2.0 release. You may be able to help a lot of people by showing off what you know!
Anyone can help MyPaint improve! Volunteer contributions are how we grow.
Got writing or tutorial skills? Start documenting today!
We’d be really interested in having lots of screenshots and video tutorials of real artists using MyPaint for real work.
Interested?
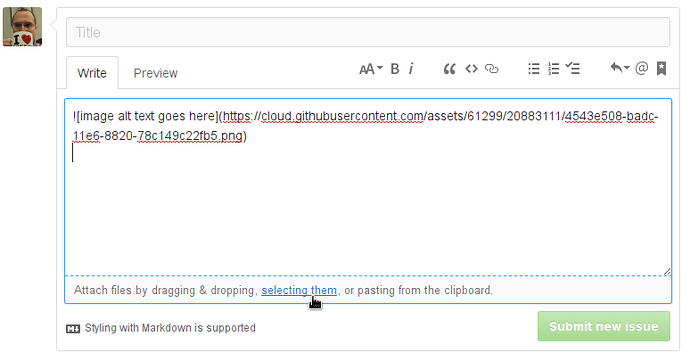
Our user manual is housed on the MyPaint wiki, and it’s really easy to add to a page or correct any incorrect information on it once you have a GitHub account set up. We have a few documentation conventions evolving for the manual already: see the page linked above for details. I’ll be keeping it up to date, since it’s a prime source of information for new contributors.
If you’re shy about editing wikis, or want some copy checking or fact verification first, please post or link your contributions below. I’m happy to look over anything you send in.
So what needs to be done?
Right now, we need all of the topics to have something basic written. I’ve dived in already and written up some of the newer features, but let’s turn all that red text blue:
We probably don’t need an exhaustive trawl through all of the menus, or really even pictures of them.
There’s a very outdated user manual already in the wiki: User Manual v0.9.0. Texts can be lifted from that, updated, and reused in the new manual.
Tutorial screenshots & videos
We really want screenshots for the new manual. If you’ve got a 2 minute YouTube video, 10s GIF capture, or a static screencap of some feature that needs explaining, please link it or upload it here and tell us how it should be included. The important thing is to keep video demonstrations short and sweet. No hour-long rambles please! People hate that, so it’s a good idea to give people an idea of watching time up front.
How should we document tricks and techniques for artists to use? Here’s where I need your feedback. I guess… speedpaint videos? Worked, step-by-step tutorials?
Detailed technical references
Improving documentation for the ordinary user and making pages about UI stuff is a good start, but some topics are going to need some heavy technical detail and comparisons of alternatives.
- Layer Modes mostly done!
- Can we make the table more user-friendly?
- The linked example thumbnails in the comparison don’t shrink nicely on every browser. Make them smaller?
- Do those categories make sense to everyone?
- Should we link to the mode definitions in the W3C reference?
- Something similar would be wonderful for MyPaint’s (very complex) brush settings.
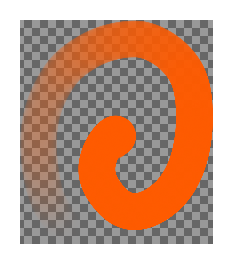
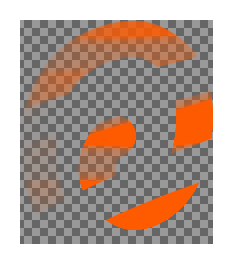
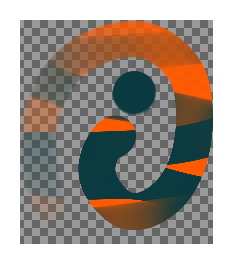
- Let’s have visual examples of what each setting does.
- Documenting inputs like tilt may need photographs!
- We probably don’t need a comparison chart.
- Need to make the distinction between settings and inputs as clear as we can.
- Basic brush engine concepts are currently documented on the wiki: Concepts. Check out the old screenshots! This page needs updating too, but maybe it could be rewritten as a user manual page?
Does anyone need any more of the super-detailed stuff?
Copyrights
Contributions for the wiki are ideally public domain, but screenshots can have exceptions provided they have a clear watermark and the license is sufficiently liberal. If your resource is a link, like a video or something, you’d obviously retain copyright. Just keep it online if it’s going in the manual, please!
Posting some text here? Please make it clear you want PD republishing, because this board has its own license (to allow us to store it, and to allow people to read it… people get so fussy about legal things!) The best way for stuff that’ll end up in the wiki is a CC0 waiver like:
[](https://creativecommons.org/publicdomain/zero/1.0/) To the extent possible under law, [YOUR NAME HERE] has waived all copyright and related or neighboring rights to this [text/post including images/work].
Cut/paste/modify, and then we can reuse it on the wiki straight away.